WPtouchでiPhone用の表示に戻す
WordPressにWPtouchというプラグインを導入すると、
手軽にiPhone用の表示にしてくれる。
通常のPCサイトの表示にするのも簡単。
ところが、PCサイトの表示にしたら、
iPhone用の表示に戻す方法がわからない。
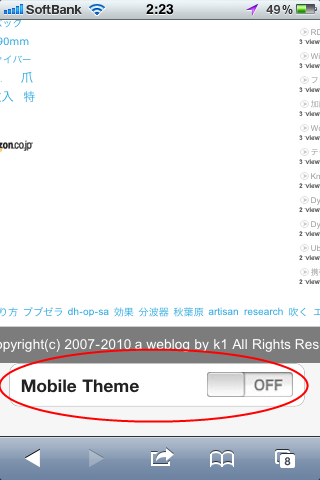
よくよく画面を見てみると、ページの一番下に、
こんなのが表示されている。

この、赤丸で囲んだMobile ThemeのスイッチをONにすれば良い。
というだけならかんたなんだけど、
使っているテーマによってはこのスイッチが表示されない、、、
しらべてみると、footerに、
< ?php if (function_exists(’wptouch_switch’)) wptouch_switch(’’, ‘’); ?>
と記述しろ、とかの説明が見つかる。
「ほう、なるほど」と思ったものの、これを入れてもダメなやつはダメ。
そもそも、入れなくてもちゃんと表示されているものもある。
うーん、、、と考えてわかったのは、
ダメなやつは、footerに、
< ?php wp_footer(); ?>
が入っていない。言ってみれば、行儀が悪いテーマってことだろうか?
そいつにこれを入れてみたら、無事、
Mobile Themeのスイッチが表示された。
めでたし、めでたし。」

ディスカッション
コメント一覧
まだ、コメントがありません